FF14ツールチップというのはSQUARE ENIX公式が提供しているファイナルファンタジーXIVファンキットの1つで、以下のサイトで公開されています。
当サイトはWordPressで作成されており、テーマはCocoonを使わせて頂いていますが、今回当ブログにFF14ツールチップを組み込んでみたのでその手順を説明したいと思います。
FF14ツールチップとは?
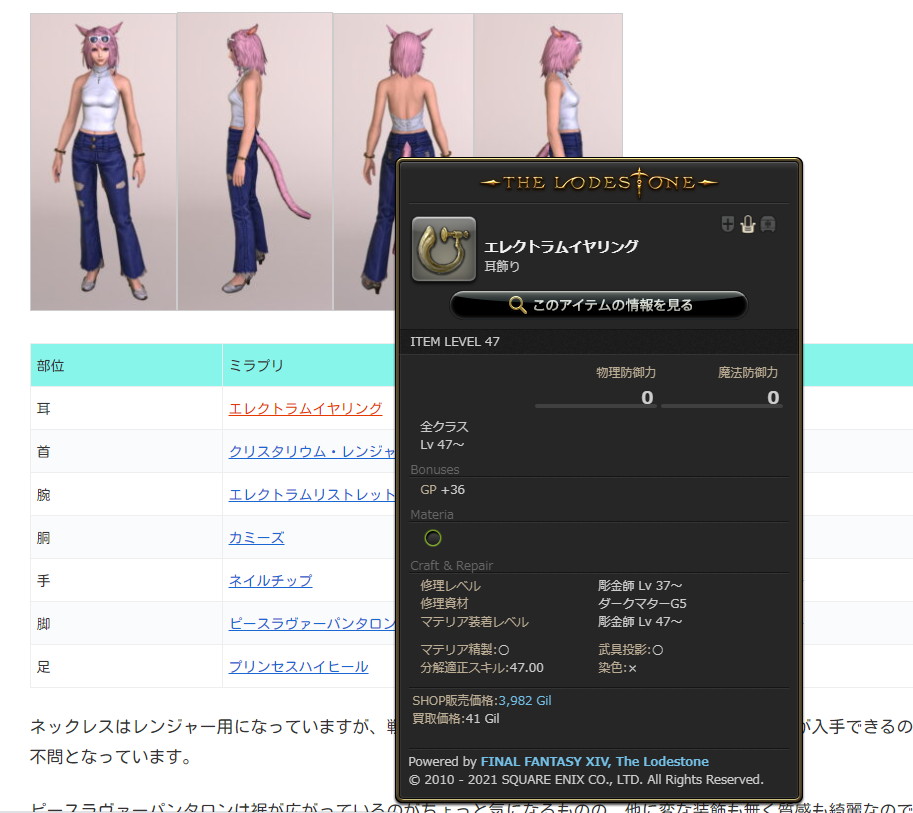
ブログにツールチップ用のコードを埋め込むと、PCでそのブログを見た時限定ではありますが、コードが埋め込まれたリンクにマウスカーソルを合わせると下のようなツールチップが表示されます。
このツールチップだけでもアイテムの情報がある程度分かりますし、「このアイテムの情報を見る」ボタンを押すとエオルゼアデータベースの対象アイテムのページが開くという非常に便利な機能です。
それに見た目もカッコイイですよね。
CocoonへのFF14ツールチップ埋め込み手順
1度前準備をしてしまえば、後は記事にエオルゼアデータベースからツールチップ表示コードをコピペするだけなので非常に簡単なんですが、その前準備がちょっと面倒くさいので、私が行った手順を紹介しようと思います。
前準備:JavaScript埋め込みコードを子テーマのphpに記述する
まず、記事のソースにSQUARE ENIX提供のJavaScriptをロードするよう記述する必要があります。
WordPressでCocoonテーマを使っている場合、外部JavaScripをロードするやり方はいくつかあるようです。
投稿毎にカスタムJavaScriptの欄に書けば良いと書かれている記事をよく見かけますが、私が試したところ全くダメでしたね。
私が試して上手くいったのは子テーマのhead-insert.phpに記述する方法です。
なのでこの方法を紹介したいと思います。
具体的な手順
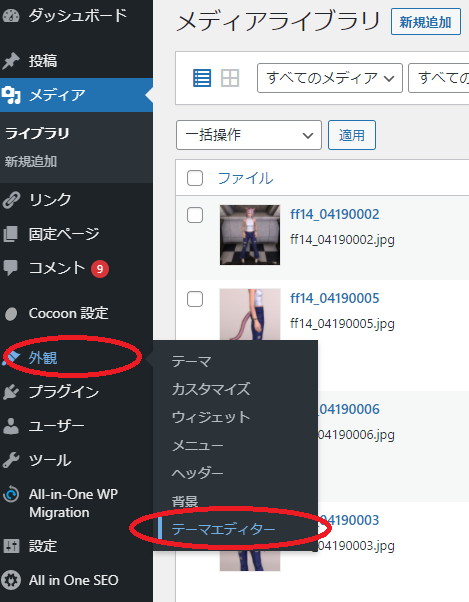
WordPressダッシュボードのメニューから外観>テーマエディターを選ぶ
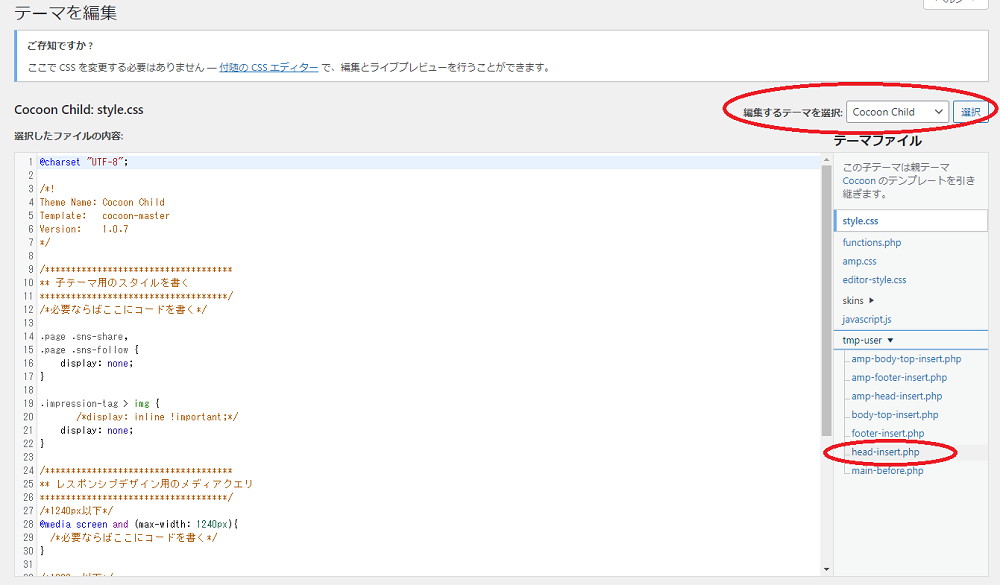
編集するテーマはCocoon Childを選択
tmp-user>head-insert.phpを選択
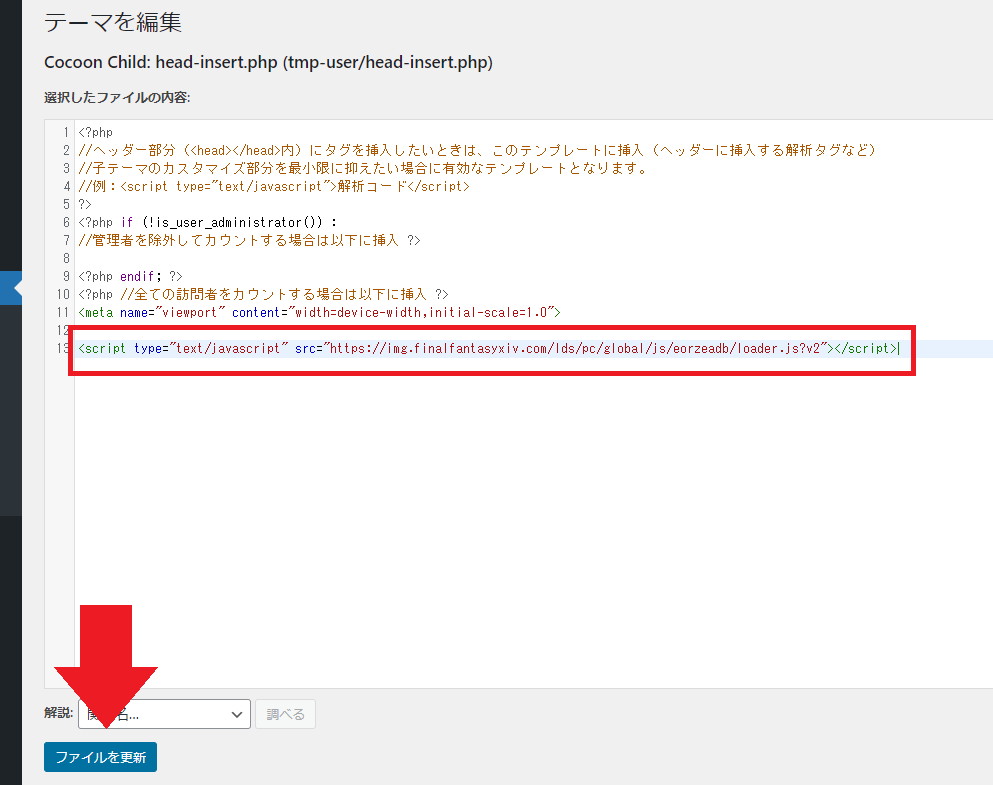
head-insert.phpの末尾に以下を追加
<script src="https://img.finalfantasyxiv.com/lds/pc/global/js/eorzeadb/loader.js?v2"></script>
ファイルを更新ボタンを押してサイトに反映させる。
以上で、全ての記事のソースにツールチップ表示用のJavaScriptがロードされるようになります。
一応SQUARE ENIX公式ではhtmlのbody部でJavaScriptをロードするよう指示されているのですが、上記方法ではhead部でロードされます。
ですがhead部でJavaScriptをロードするのは普通に行われる事なので気にする必要はありません。
記事のソースにツールチップコードを挿入
前準備が済んだら、後は記事中にツールチップコードを挿入するだけです。
こちらは何も難しくありません。
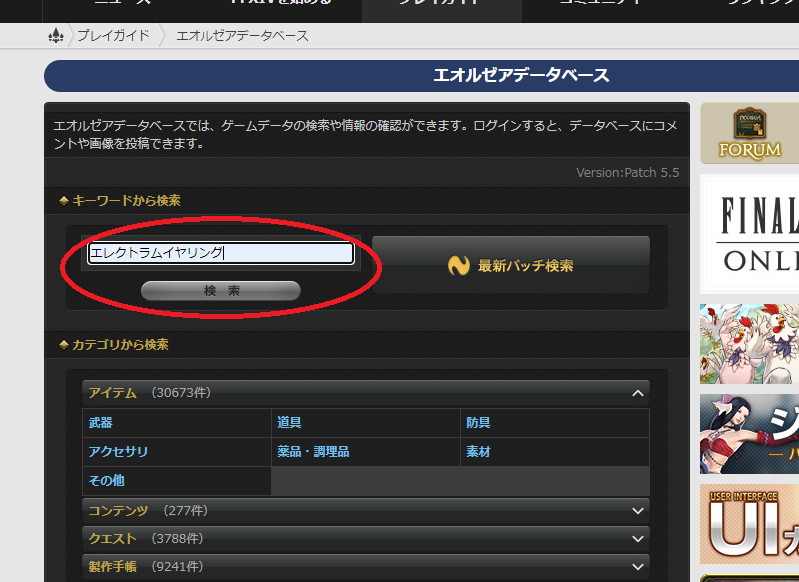
まずエオルゼアデータベースに行きます。
ツールチップを表示したいアイテムを検索します。
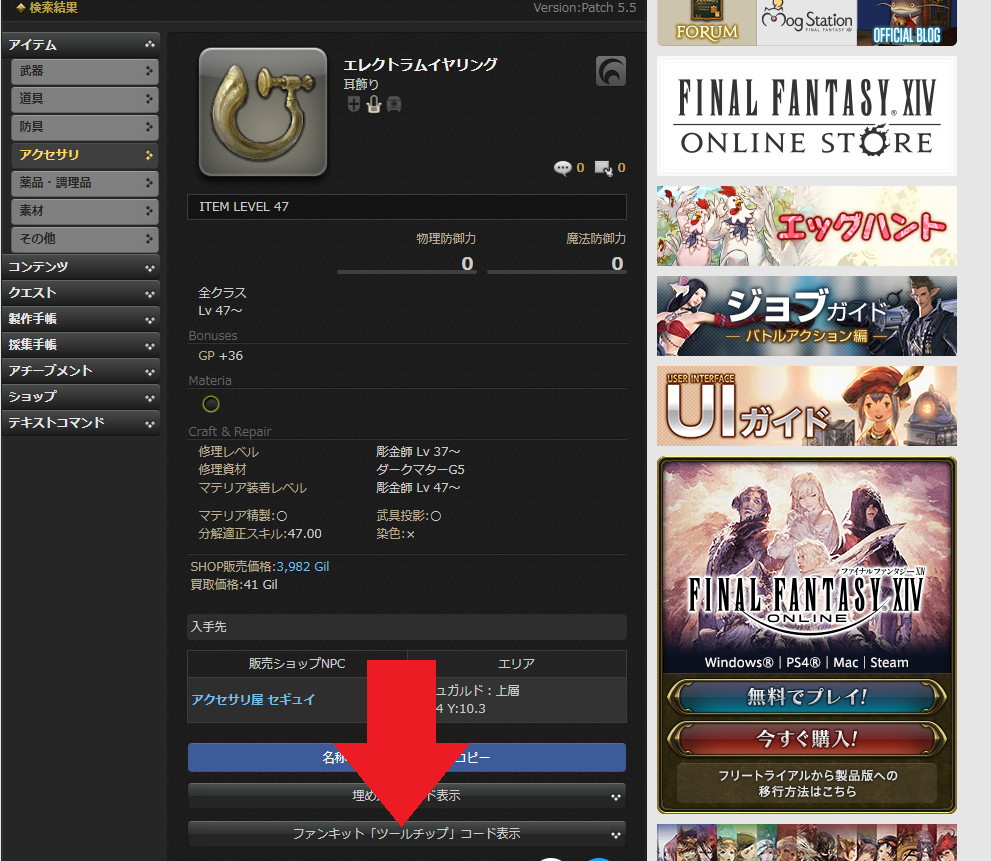
アイテムの詳細ページを表示したら、下の方にあるファンキット「ツールチップ」コード表示をクリックします。
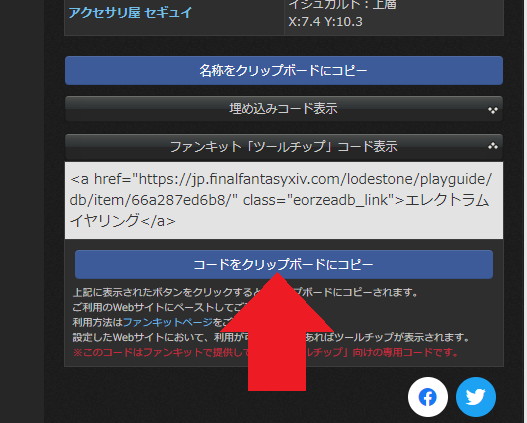
コードをクリップボードにコピーボタンを押します。
WordPressのエディタはテキスト(ソース)モードにし、記事中の任意の場所にCtrl + Vでクリップボードの内容をペーストします。
以上でアイテム名の上にマウスを載せるとツールチップが表示されるようになります。
WordPressのエディタ上では当然動作を確認できませんが、レビューする事で確認できます。
特定のカテゴリの記事にだけJavaScriptをロードしたい場合
「前準備」で書きましたが、head-insert.phpに記述する方法では、全ての記事のhead部にphpによりJavaScriptロード用のコードが埋め込まれてしまいます。
別に大した害は無いのですが、例えばFF14と全く関係ない記事を書いたとしてもhead部に不要なJavaScriptロード用コードが書かれている事になり、私のような神経質な人間は気になってしまいます。
プログラマという職業柄、100%不要なコードが混ざっている状態というのは非常に嫌な気分になります。
なので「WordPressの記事カテゴリがミラプリの場合のみJavaScriptロード用コードを埋め込むようにしたい」という場合にどうするのかを紹介したいと思います。
カテゴリのIDを調べる
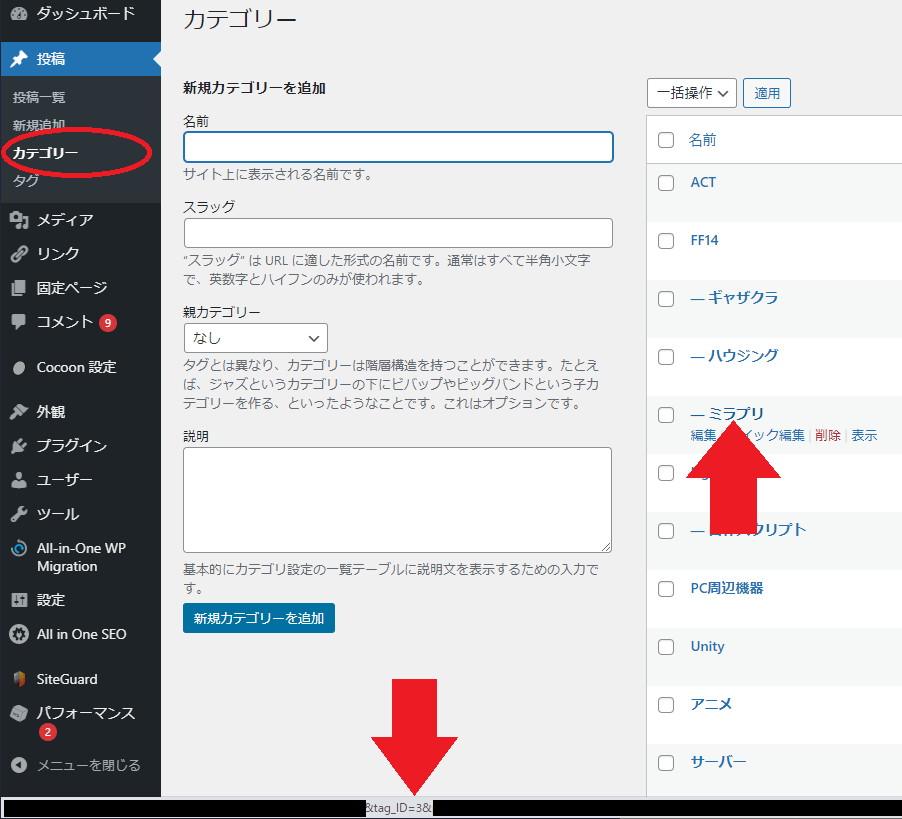
WordPressダッシュボードメニューから投稿>カテゴリーを選択
既に登録されているカテゴリー一覧が表示されるので、対象となるカテゴリーの上にマウスカーソルを合わせます。
するとブラウザの最下部にリンクが表示されるので、
tag_ID=XX
の部分を調べます。
XXがカテゴリIDを示すので、この場合「ミラプリ」のカテゴリIDは3という事が分かります。
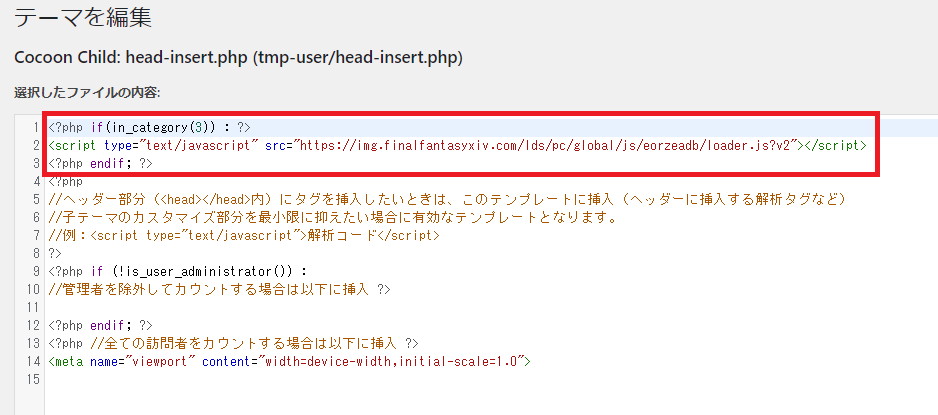
head-insert.phpの記述を変更
head-insert.phpに記述する内容を以下のように変更します。
<?php if(in_category(3)) : ?>
<script type="text/javascript" src="https://img.finalfantasyxiv.com/lds/pc/global/js/eorzeadb/loader.js?v2"></script>
<?php endif; ?>
これは、カテゴリIDが3の場合のみ
<script type="text/javascript" src="https://img.finalfantasyxiv.com/lds/pc/global/js/eorzeadb/loader.js?v2"></script>
を挿入するというコードになります。
挿入位置もファイル末尾では無く先頭に配置します。
これは条件分岐のブロックがif~endifで完結しているので、ここにまとめておき、今後の他の変更に影響を与えないようにしています。
また、カテゴリを複数指定したい場合は配列を使って条件文を以下のように記述します。
<?php if(in_category(array(3,5,7)) : ?>
こう書けばカテゴリ3,5,7の場合のみJavaScriptがロードされます。
せっかく公式が便利なツールを提供してくれているのですが、WordPressの設定とか良く分からんし調べるのも面倒くさいので使っていないという方も多いと思います。
こうやって手順をまとめてみるとそれ程難しくは無いので試してみてはいかがでしょう。